Ich benutze für die Darstellung meiner Inlineskatekarte umap.
Was mir noch gefehlt hat, war die Möglichkeit, meine Fotos, die ich während meiner Skateausflüge gemacht habe, automatisch auf der Skatekarte anzeigen zu lassen. Voraussetzung dafür ist natürlich, dass man die entsprechenden GPS-Lokalisierungsinformationen im Foto gespeichert hat. Das kann man wohl inzwischen bei allen aktuellen Smartphones so einstellen, dass die GPS-Daten im Foto gespeichert werden.
Wenn also die GPS-Daten im Foto (jpg-Format) gespeichert sind, ist die wichtigste Voraussetzung erfüllt.
Dimitri Popov hat im Internet ein Script veröffentlicht, mit dem es möglich ist, die Fotos automatisch in umap zu mappen, sodass diese an der korrekten Stelle auf der Karte platziert werden.
In diesem Artikel erläutere ich Schritt für Schritt, wie Ihr das Script für Eure eigene Homepage nutzen könnt. Ich gehe davon aus, dass Ihr die Grundlagen von umap beherrscht.
Das vorkonfigurierte Script runterladen
UPDATE 03.03.2019 – Ich habe den Code von Mejiro noch etwas in index.php erweitert. Ich habe PAGINATION ergänzt. Denn, wenn man mehrere hundert Fotos im Fotoordner hochgeladen hat, wird es irgendwann etwas unübersichtlich. Standardmäßig werden 100 Fotos je Seite angezeigt. Man kann dies in Zeile 28 ändern: $per_page = xxx;
Klickt auf den folgenden Button und ladet Euch das Script runter:
DownloadEntpackt dieses nur auf Eurem Rechner und öffnet die Datei csv.php.
Hier müsst Ihr nun den Pfad eintragen, unter dem Ihr das Script zukünftig aufrufen werdet. Das erläutere ich Euch in einem späteren Schritt.
Vorbereitungen auf Eurem Server
Ihr erstellt auf dem Rootverzeichnis Eures Servers einen neuen Ordner mit dem Namen mejiro.
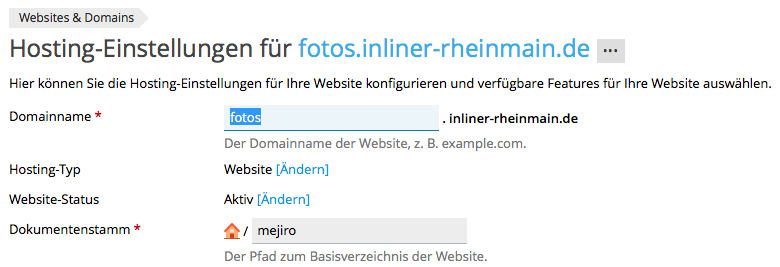
Nehmen wir an, Ihr habt eine Homepage, die heißt: meinehomepage.de und Ihr wollt unter einer Subdomain Eure Fotos anzeigen lassen, dann erstellt Ihr z.B. eine Subdomain mit dem Namen fotos.meinehomepage.de. Weist nun den Pfad mejiro dieser Subdomain zu.
Bei mir sieht das dann so aus:

Servereinstellungen
Nun öffnet Ihr auf dem Server die Datei csv.php, die im Ordner /mejiro zu finden ist und bearbeitet diese mit einem Scripteditor (z.B. Brackets, Notepad++, etc.) wie folgt:

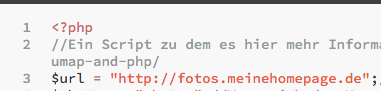
csv.php muss bearbeitet werden
Also, es muss in Zeile 3 der korrekte Pfad eingetragen werden.
Anschließend speichert Ihr die Datei und sorgt dafür, dass die modifizierte Datei auf Eurem Server im Ordner mejiro gespeichert ist.
umap konfiguireren
Im nächsten Schritt muss nun umap konfiguriert werden.
Ihr öffnet in umap eine bereits bestehende Karte oder Ihr legt eine neue Karte an.
Ihr erstellt eine neue Ebene und gibt dieser Ebene z.B. den Namen „Fotos“.
Ihr konfiguriert die Ebene „Fotos“ nun wie folgt:
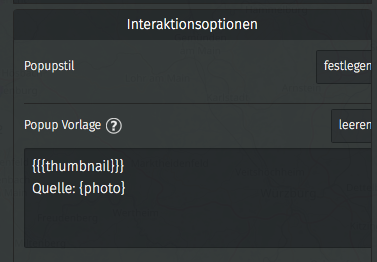
- Öffnet das Register „Interaktionsoptionen“
- Und tragt unter „Popup Vorlage“ folgendes ein:
{{{thumbnail}}}
Quelle: {photo}

Interaktionsoptionen bearbeiten
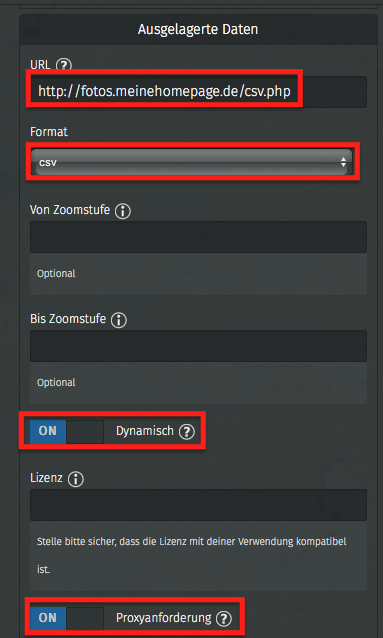
- Nun öffnet Ihr das Regist „Ausgelagerte Daten“
- Tragt unter URL Eure Subdomain ein, die zur Datei csv.php führt. Für Euer Beispiel ist dies http://fotos.meinehomepage.de/csv.php
- Wählt unter Format: csv
- Aktiviert die Optionen Dynamisch und Proxyanfoderung.
- Speichert die Änderungen

Konfiguration von umap
Fotos auf Eure Homepage hochladen
Ladet nun die Fotos, die Ihr in Eurer umap Ebene anzeigen lassen wollt in den Ordner mejiro/photos.
Es kann eine Weile dauern, bis die Fotos dann in Eurer Karte angezeigt werden. Die Thumbnails werden automatisch generiert. Sie erscheinen im Ordner mejiro/photos/tims.
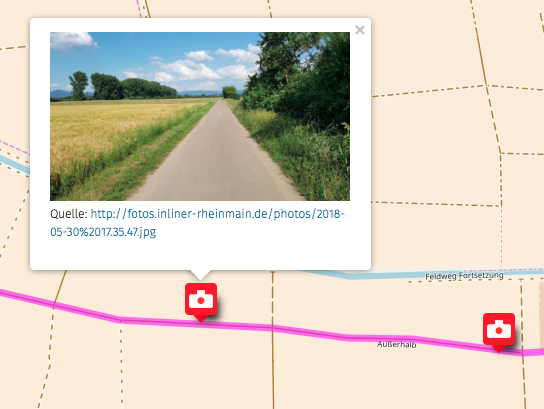
Im folgenden Bild seht Ihr, wie es auf meiner Karte aussieht. Wenn Ihr auf den Link klickt, wird das Foto in einem neuen Fenster in voller Größe geöffnet.

Und so sieht es dann aus…
Alle hochgeladenen Fotos anzeigen lassen
Wenn Ihr Eure gesamten Fotos anzeigen lassen wollt, öffnet Ihr einfach Eure Subdomain:
Bei mir sieht das wie folgt aus:
https://fotos.inliner-rheinmain.de
Fotos und Thumbnails
Die Thumbnails werden automatisch generiert, wenn man neue Fotos in den Ordner „photos“ hochlädt. Löscht man ein Foto aus dem „photos“-Ordner, wird das zugehörige Thumbnail nicht automatisch gelöscht. Das muss man leider manuell machen. Man kann es auch im Ordner behalten, es verbraucht dann aber unnötig Speicherplatz.
Unterordner
Man kann in mejiro auch Unterordner anlegen. Wenn Ihr z.B. einen Unterordner mit dem Namen TEMP anlegen wollt, dann erstellt Ihr unterhalb dem Ordner „photos“ den Ordner TEMP und erstellt in diesem Ordner einen weiteren Ordner mit dem Namen „tims“ für die Thumbnails. Dann ruft Ihr die Fotos mit http://fotos.meinehomepage/?d=TEMP auf.
Beschreibungen zu den Fotos hinzufügen
Wollt Ihr zu einem Foto eine Beschreibung hinzufügen, dann fügt Ihr in den Ordner, in dem sich das Foto befindet eine Textdatei hinzu, das den Text der Beschreibung enthält. Nehmen wir an, Euer Foto heißt „Beispiel.jpg“, dann muss die Textdatei wie folgt heißen: de-Beispiel.txt. Man kann auch html-Befehle in der Textdatei verwenden.
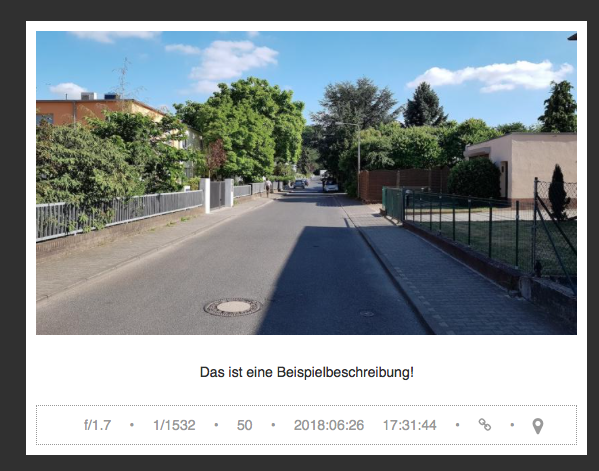
Die Beschreibung erscheint dann im Browser, wenn man auf das entsprechende Foto klickt:

Beispielbeschreibung
Wie man den Text auch in umap verwenden kann, weiß ich allerdings nicht. Ich denke, das ist nicht vorgesehen.
Fotogröße ändern
Zur Anzeige der Fotos direkt in der umap-Karte gibt es zwei wählbare Größenstufen.
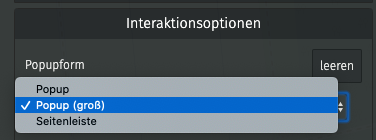
Man wählt die Ebene, in der sich die Fotos befinden und klickt auf das Stift-Symbol, um die Ebene zu bearbeiten. Dann kann man unter „Interaktionsoptionen“ / „Popupform“ zwei Größen auswählen:
- Normal (nur Popup)
- Groß (Popup (groß))
Geduld
Es kann manchmal ein paar Minuten dauern, bis die Fotomarker und die Thumbnails geladen werden. Manchmal hilft es, wenn man die Seite besucht, auf der alle Fotos veröffentlicht werden und diese aktualisiert. Bei mir ist das die Seite https://fotos.inliner-rheinmain.de
Was tun, wenn es ein Update von Mejiro gibt?
Falls es ein Update von Mejiro geben sollte, dann könnt Ihr Euch dieses hier runterladen:
https://github.com/dmpop/mejiro
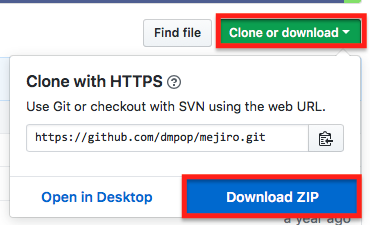
Dazu klickt Ihr rechts oben auf den Button „Clone or download“ und wählt dann „Download Zip“.

Das Zip-Paket von Github runterladen
Die csv.php-Datei ist hier nicht enthalten. Ihr kopiert Euch einfach Eure konfigurierte csv.php-Datei in den Ordner. Der Rest ist selbsterklärend, denke ich mal.
Falls Fragen sind…
Wenn Ihr mit der Anleitung nicht zurecht kommt, schreibt mich einfach an. Ich helfe gerne!



Super Tool, hervorragende Anleitung! Habe erfolgreich eine Karte mit historischen wertvollen Bauten unserer Gemeinde aufgesetzt, obwohl IT-mässig eher Laie.
Nur die Pagination für die Galerieansicht habe ich nicht gefunden, aber vielleicht liegt es daran, dass ich das Dokument mit einem Textprogramm geöffnet habe.
Eine Frage habe ich noch: in der Galerieansicht sind ja ein paar Meta-Daten aus dem Exif angezeigt. Kann man das modifizieren? Für meinen Zweck wäre es wichtig, die Richtung der Aufnahme sichtbar zu machen; eine iPhone App für Metadaten listet das als GPS IMG Direction, weiss aber nicht, ob das die Bezeichnung im EXIF file ist. Und was ist der Link in den angezeigten Angaben?
Danke!
Hallo Herr Hamann,
ich habe Ihnen die modifizierte Datei zugeschickt. Ich hoffe, es funktioniert damit.
Viele Grüße, Dirk Ziegler
Hallo,
darf man die Beschreibung auf der eigenen Homepage wiederverwenden?
Gruß
Jean
Hallo Jean,
ja, darfst Du, wenn Du die Quelle angibst.
Lg, Dirk